Reactとは #
- Facebookとコミュニティによって開発されているUIに特化したJavaScriptライブラリ.
- Facebookはコアの部分だけを作成して, コミュニティがその周りをどんどん作っている.
- Virtual DOM(仮想DOM)と呼ばれるレンダリング機構を採用している.
- Virtual DOMを採用しているので, ページに表示されている広いエリアの情報をJavaScriptで管理しておき、なにか変更があった場合に変更箇所のみを再描画するUIなどに向いている.
- GitHubリポジトリ: https://github.com/facebook/react/
- Reference: Reactとは? – React入門
用語 #
| 名前 | 意味 |
|---|---|
| Virtual DOM | |
| JSX | |
| コンポーネント | |
| props | |
| state |
Reduxとは #
- Reactが扱うUIのstateを管理するためのフレームワーク.
- ReactはFluxを採用しているが, ReduxはFluxの概念を拡張してより扱いやすくしたもの.
- Reduxはstateを管理するフレームワークなのでReact以外にもAngularやjQueryとも併用できるがReactが一番相性が良い.
3大原則 #
- Single source of truth (信頼できる唯一の情報源)
- State in read-only (stateは常に読み取り専用にする)
- Changes are made with pure functions (actionがstateを変更する際にreducerを通して行う)
要素 #
| 名前 | 機能 |
|---|---|
| Action | 入力内容を元にデータを作成する |
| ActionCreator | |
| Store | データを貯める |
| State | |
| Reducer | 前の状態から新しい状態への純粋な関数 |
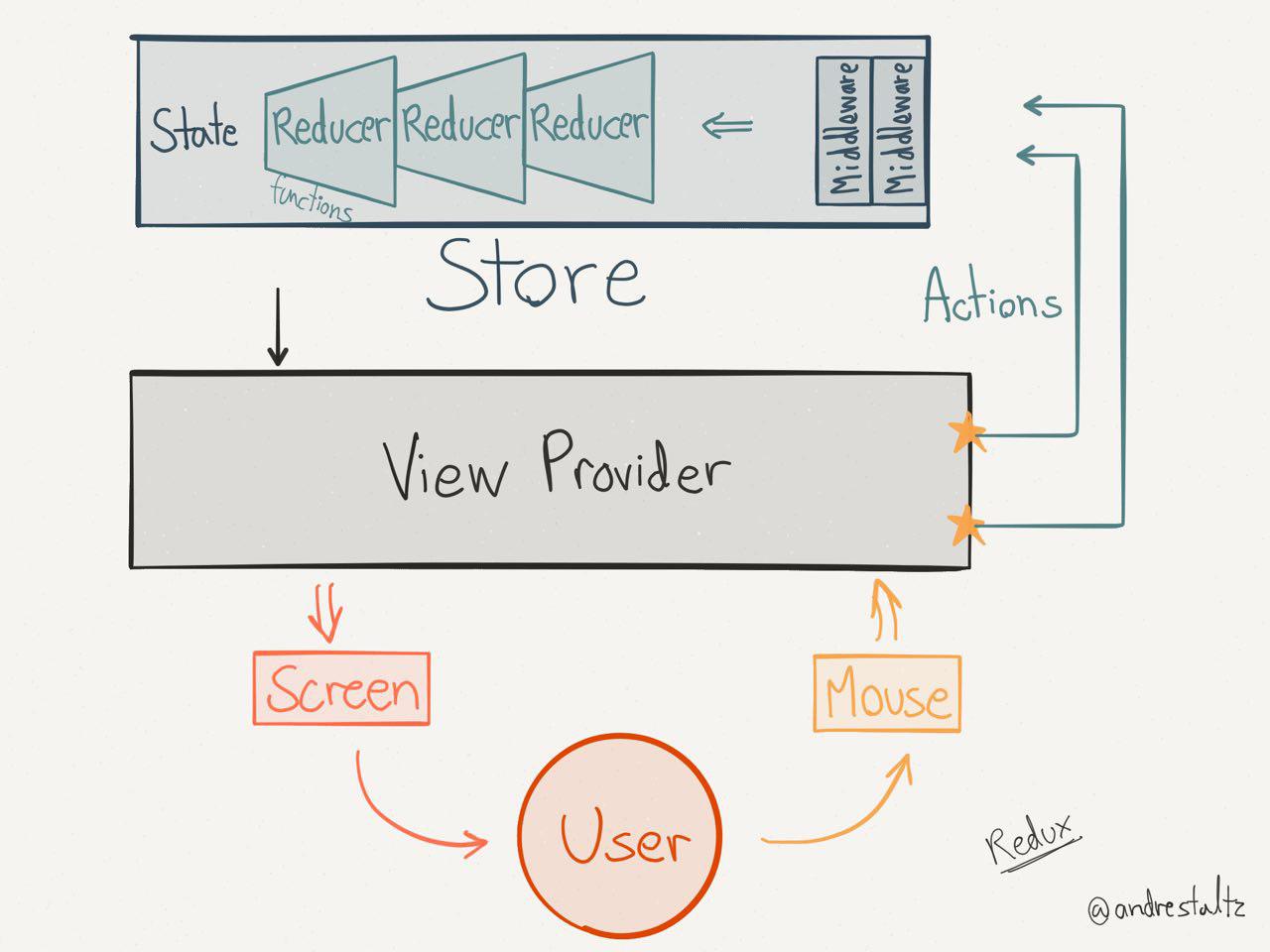
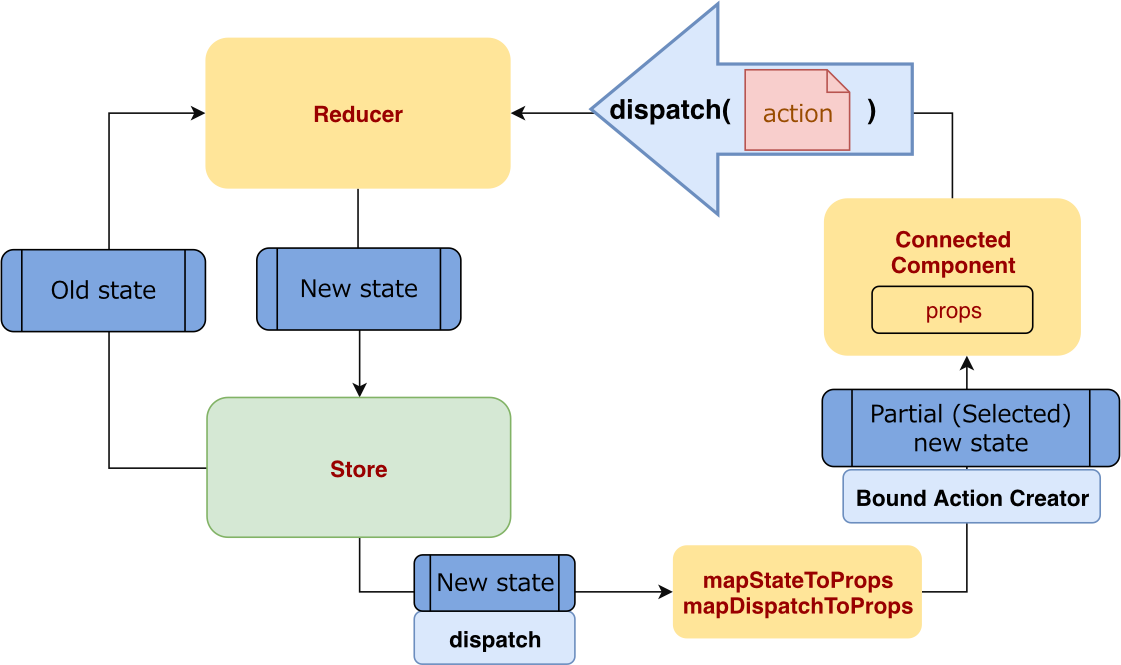
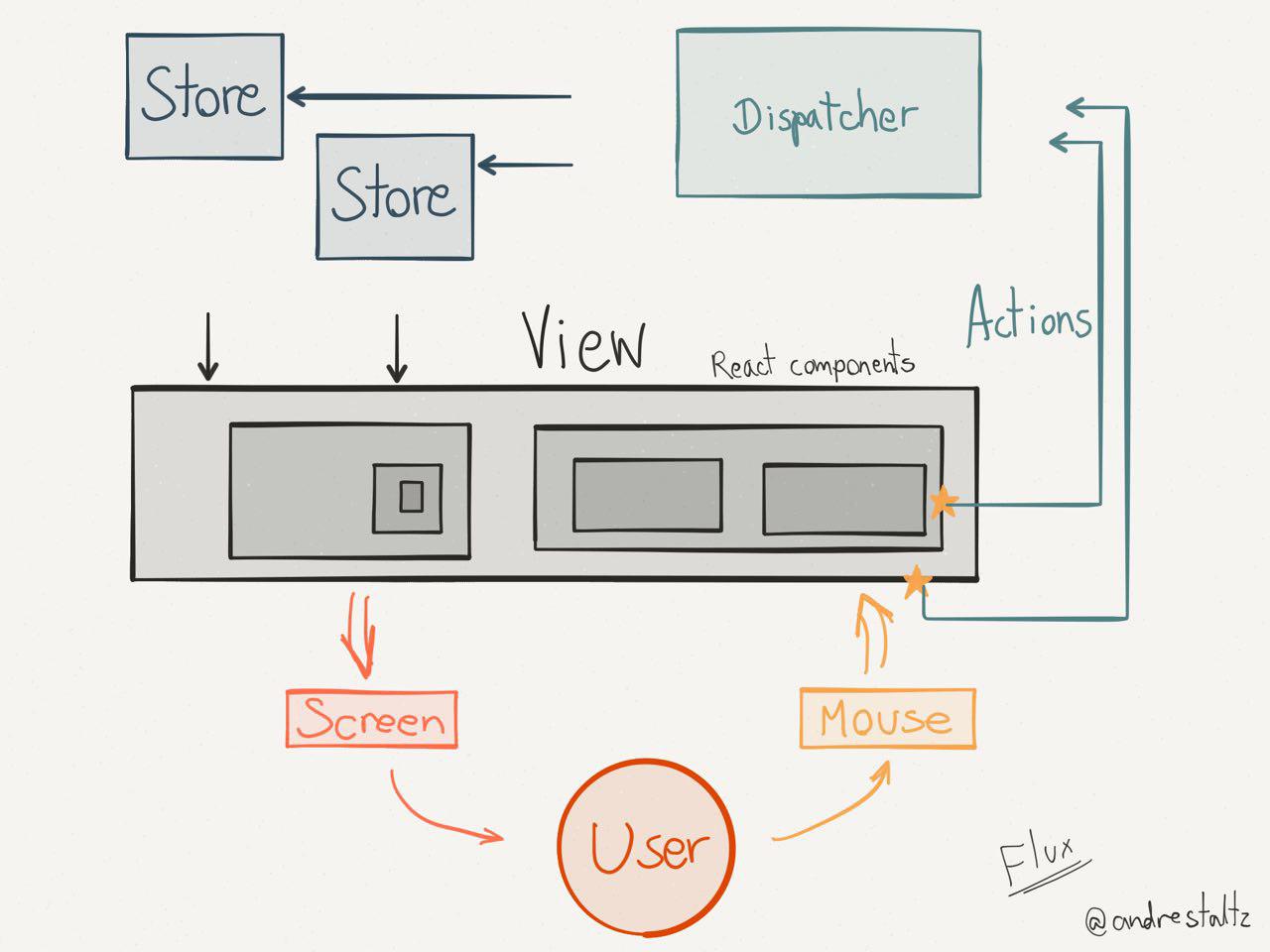
図解 #
Flux

Redux